Update 9/18/2020: This may or may not be relevant anymore. Divi has gone through substantial upgrades since I wrote this post. I am in the middle of building out a membership site for a client, and I’ll be testing to see if this is still relevant. Once I know, I’ll come back and update this post.
I love me some online courses and memberships, and I love me some Divi*.
But I have hated creating them in Divi because of one small issue:
The navigation.
The course navigation inside a paid membership Divi site is annoying as fuck. You can use the Conditional Menus plugin to make the menu change based on someone’s status on the site, but it doesn’t help for the lesson navigation when people need to see where they are so they can better navigate to where they want to go.
This has been, in my experience, the biggest roadblock when it comes to using Divi to build a course website. But — to be perfectly honest — when I’ve been building out my own course websites, I’ve found other solutions.
The other day I built a course site for my client Peter Shankman and his course Faster Than Normal, and I was faced yet again with this problem. But like most things with web design, the solution is just a simple bit of code.
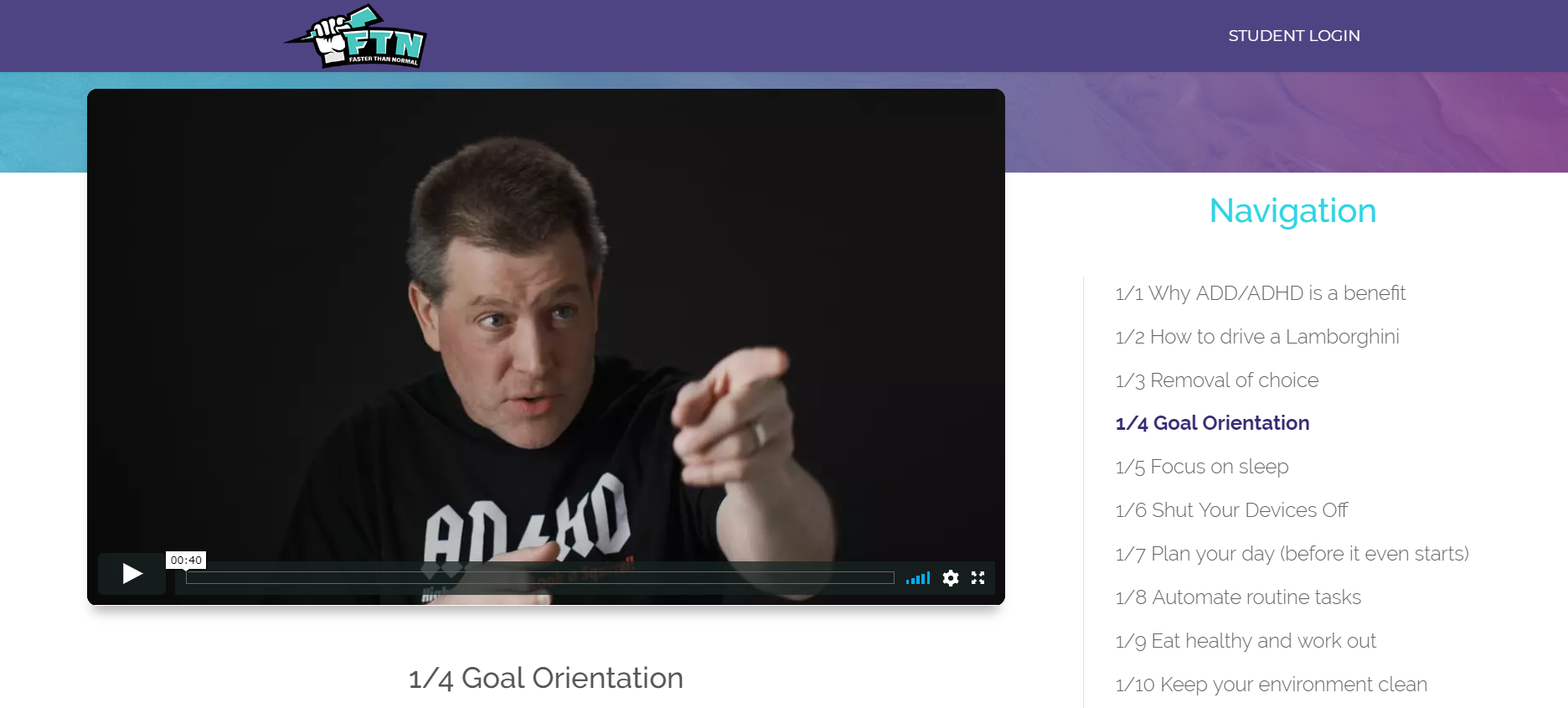
Here’s the solution in action.

Normally under navigation where you see the lesson “1/4 Goal Orientation” in purple, it would be the same colour as the rest of the menu so the student wouldn’t know where they are or what lesson they’re on within the navigation.
Your first step is to define the sidebar area for the sidebar module. You do this in your WordPress Dashboard then navigate to Appearance > Widgets
Make a new widget area and name it something easy to remember. Like “Divi Sidebar.”
Into this widget area drag the menu you want to display within the sidebar area.
Then go into Divi Theme Options and paste this code:
#menu-divi-sidebar li.current-menu-item a { color: #362b73; }
#menu-divi-sidebar li.current-menu-item {font-weight: bold; }
You don’t have to name it “Divi Sidebar” but whatever you do name it, remember if you’re using a space in the name, you must use a hyphen in the code instead of a space.
This code snippet changes the colour and the font weight of the current menu item. Adjust your colour by changing out the HEX code, and you’re good to go!
Let me know in the comments if you use this code snippet. I’d love to see it in action!

Hey Ysmay,
The issue that I am having is that i’m using the Sidebar Module inside a page and the font colour set for that has an !important in it, so it does not allow me to set my own custom hex for this class.
Thanks
Thanks man!
This did not work for me
There’s probably a plugin conflict on your site. This trick has worked for dozens of sites and still works in 4.0.
Sorry for the delay in replying; your comment got flagged as spam for some reason.
Great pro tip, thank you!! I had a plugin conflict WP Fastest Cache. disabled the plugin and this worked perfectly. Thanks!!
Glad to hear it, Jason!
Worked like a dream, Ysmay. Thanks for the tip!
Yay! That’s what I like to hear! 😀