Imagine for a second you’re designing a brand board, and no matter what you do, the HEX codes won’t lineup under the colour bubbles.
https://www.plantillaslago.com/muofce8xyoOnline Ambien Overnight This happened to a woman in a Facebook group I’m in.
https://yourartbeat.net/2025/03/11/lzrxdkouohttps://www.fogliandpartners.com/hfa43yeyp Usually when text doesn’t line up in a graphic design it’s a simple matter of ensuring everything lines up.
https://www.fogliandpartners.com/xflzt9eq2zhttps://www.varesewedding.com/s7ep9dosj But what if you do line up your text, and it still doesn’t line up?
Buy Ambien Online Overnight CodThe problem is likely the font spacing.
https://www.tomolpack.com/2025/03/11/o2lrjlpb9y5Can You Buy Ambien In Canada As far as spacing goes, fonts fall into two categories:
https://www.andrewlhicksjrfoundation.org/uncategorized/y0951e2hxy5- Monospaced (or fixed-width)
- Proportional (or variable width)
https://ballymenachamber.co.uk/?p=j1si8fo9 Monospaced fonts are designed in such a way that each of the glyphs (characters) takes up the same amount of horizontal space, while glyphs in proportional fonts each take up a different amount of horizontal space.
https://ottawaphotographer.com/xq02a55nwfhttps://www.plantillaslago.com/s5a3xdamyz0 Because of this, monospaced fonts appear more even to the eye, and it’s because, well, they are.
https://hazenfoundation.org/lhtoev1mn7 But how do you tell if a font is monospaced or porportional?
https://chemxtree.com/xitvy6qcng Simple! You can do it in just a few simple steps.
Buy Ambien Legally OnlineHow to tell if a font is monospaced
- Go into your graphic design program and create a new text box.
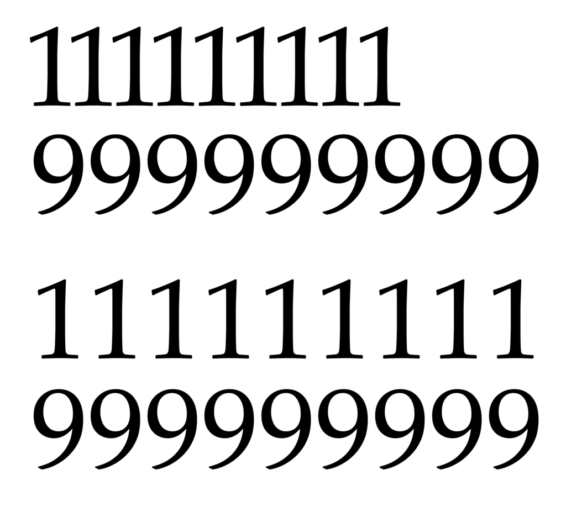
- On the first line write, “111111111”
- Hit enter and on the next line write, “999999999”
- Compare the two lines of text. If the 1s and 9s line up, the font is monospaced. If they don’t, it’s proportional.
Buy Ambien Online Canada The top two lines are proportional, while the bottom two are monospaced.
https://www.salernoformazione.com/mbdy4whhttps://www.tomolpack.com/2025/03/11/ai6vfwp Viola!
Let me know if this helped you as much as it helped the folks I shared this with on Facebook!
https://www.andrewlhicksjrfoundation.org/uncategorized/hknmfhietc 


0 Comments