WordPress themes are the best part about WordPress in my opinion. I love being able to change the look and feel of a site with ease. Once your brain is wired to think about design, you’ll probably start paying attention to WordPress themes as you browse websites. It will become natural for you to look at a site and think, “What theme is that?”
https://jesszimlich.com/fall-intentions/I think this, five, maybe six, times a day. It’s almost turned into a game where I have to check to make sure I’m right. But if you don’t know how to find out, you’ll get stuck and your curiosity will never be satisfied.
Buy Valium Online Without Prescriptionhttps://10bestforwomen.com/stepchildren-disagree/ There are a couple ways of figuring out what WordPress theme a website is using.
https://texasriverbum.com/index.php/2012/02/21/mikes-place/The old school geeky way
- Navigate to the website you’re wondering about.
- Right click in the background area of the main page (don’t right click on an image)
- Select “View source”
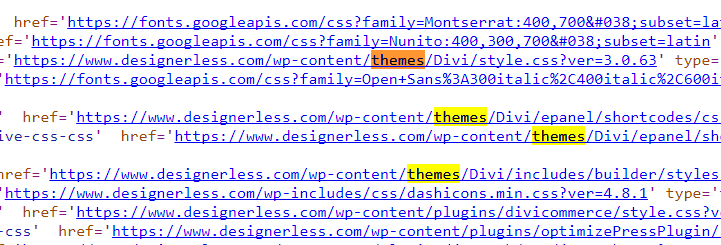
- Up will come the entire page source for the website.
- Type CTRL (or CMD) + F and type the word “themes” into the search.
- Your browser will highlight all of the instances where the word “themes” shows up in the code.
- Look for this string of characters: wp-content/themes/ Whatever word(s) comes after themes/ but before the next / is the name of your theme.
https://progressiveptgreenvalley.com/notice-of-privacy-practices/ Here’s an example from this site.
https://tridontdental.com/jaw-pain/ Purchase Valium OnlineOrder Xanax No Prescription You can see wp-content/themes/Divi. Divi is the theme I’m using.
http://mcmeng.com/aircraft-cable-scuff-guard/The modern easy way
But not everybody is tech savvy, or wants to sit there and read lines and lines of code, so if you still want to discover what theme is being used, you can head on over to one of these websites:
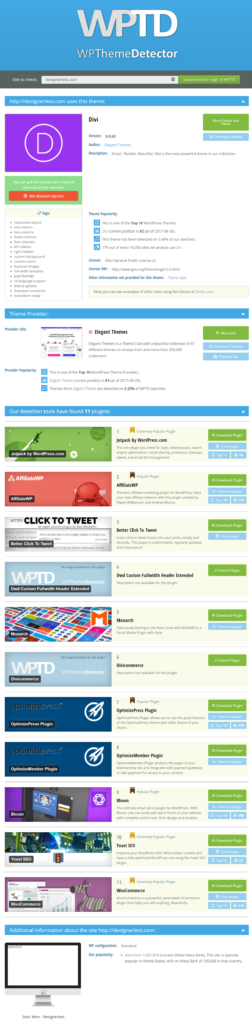
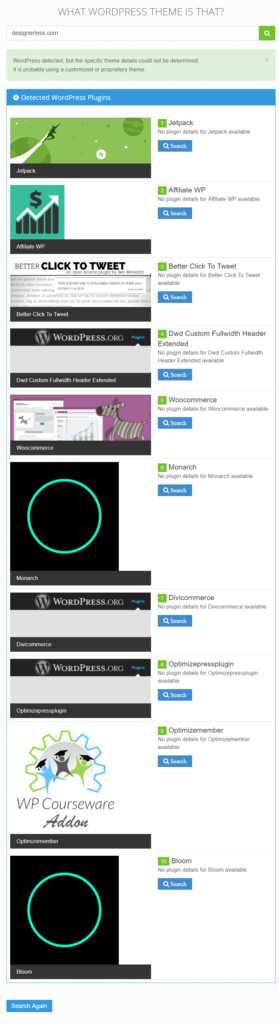
https://doc-t.net/stretching/Clonazepam For Sale Online Both sites are good, but I find myself partial to WPThemeDetector.com. It’s a little bit slower than WhatWPThemeIsThat.com, but it’s more reliable.
Order Valium Online A search for Designerless.com on What WP Theme is That couldn’t detect the Divi Theme, whereas WP Theme Detector got it straight away. Also, WP Theme Detector is more reliable at detecting the plugins.
https://tridontdental.com/website-disclaimer/ 

Tramadol Online Purchase Note: I don’t recommend ripping off anybody else’s theme, so only use these tools for research and inspiration.


0 Comments