UPDATED: 14 JANUARY 2022
I love me some Divi. Truly. It’s the best website platform I’ve ever encountered, and I have used ’em all.
And in many ways Divi is perfect for building native landing pages, opt-in pages, and sales pages that are on brand. They’re hosted on your own website. It’s easy to update.
They integrate with your email service provider, and there’s no need for a third-party platform. But… The menus are always there, and menus are a problem on landing pages.
You see, you don’t want people to have the option to go anywhere else on your site. They should get to opt -in or leave. But in the default Divi Theme Options, this isn’t available to you.
And things like, “hide nav before scroll” don’t do the trick because, as soon as someone scrolls, the navigation appears. (No matter how beautifully you design the page to fit in the viewport, someone, somewhere, will have to scroll.)
You can use the Blank Page template under the page settings, but this removes the footer as well, which you may still need for things like your copyright, privacy policy, and terms of service links.
Luckily, you don’t have to suffer any longer. With this bit of code you can hide the menus on only the page you use this code on.
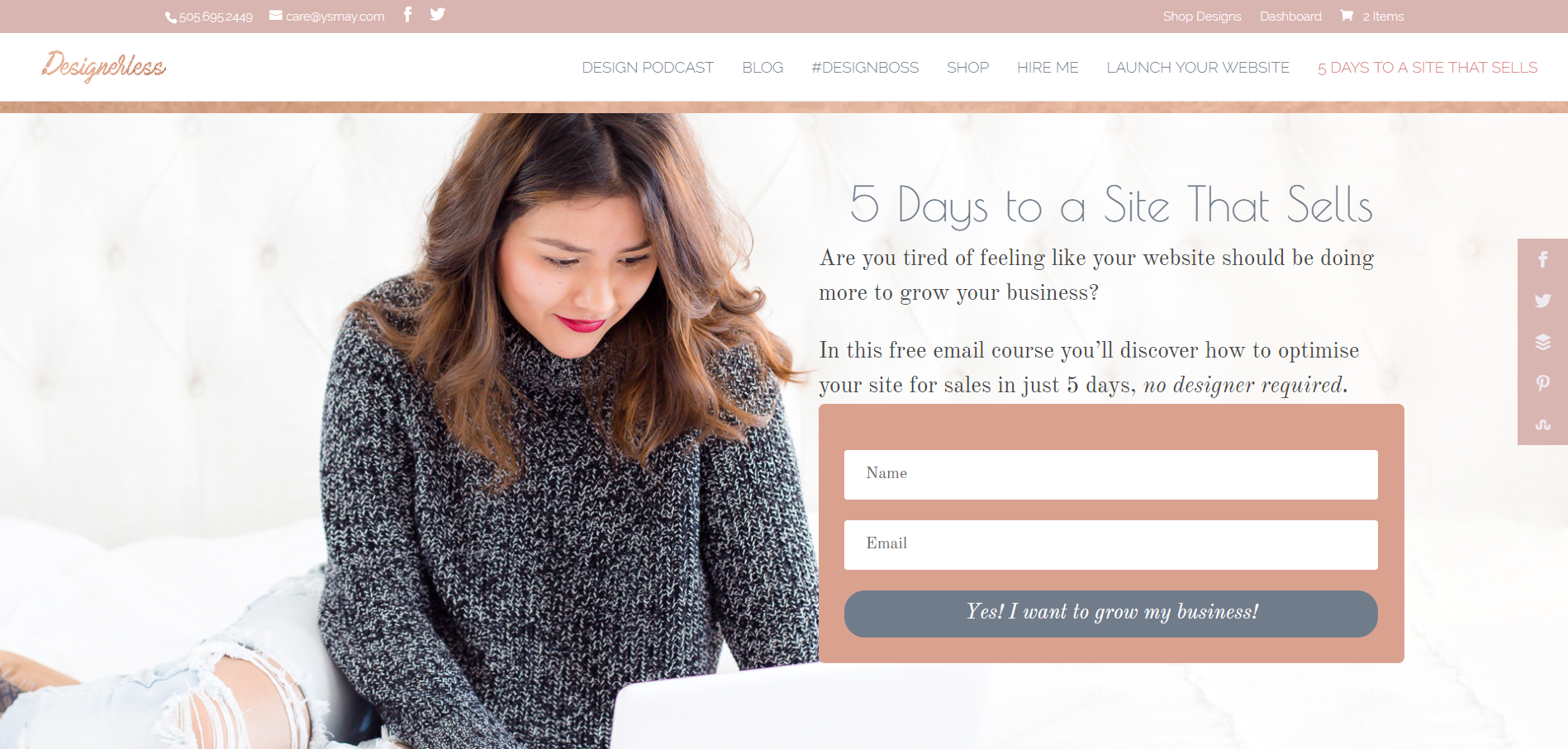
Before using this code:  Note the menus. After using this code.
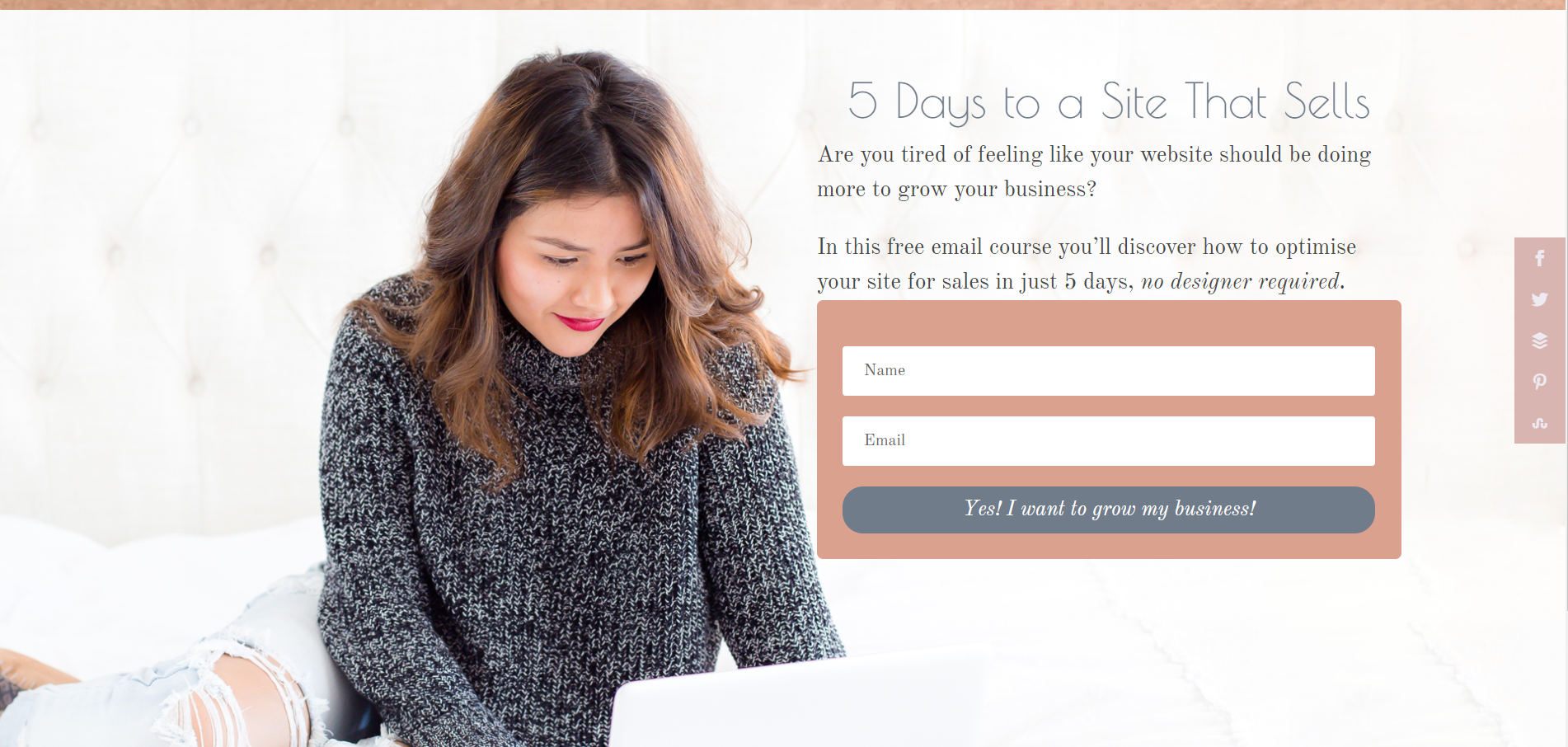
Note the menus. After using this code.  Viola! No menus!
Viola! No menus!
How to install this code:
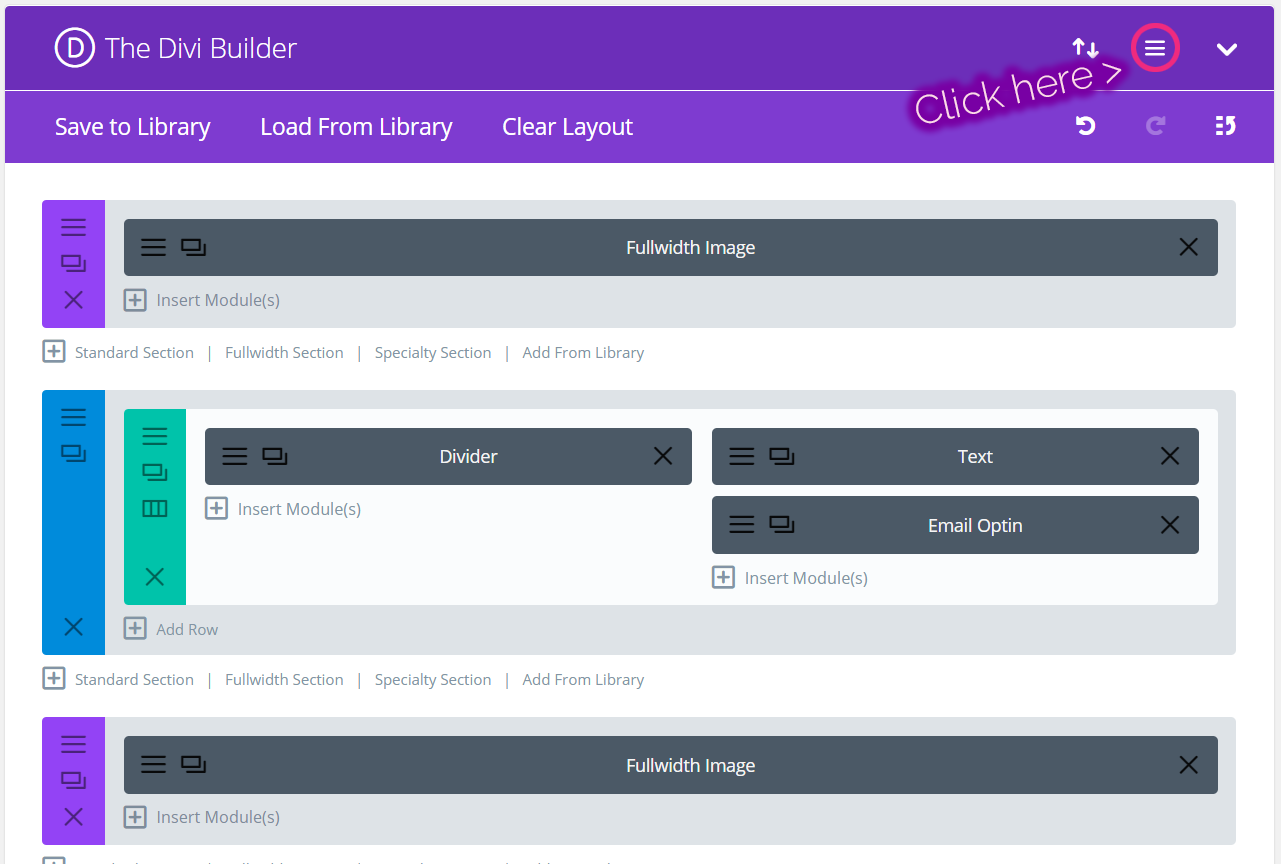
Navigate to the page you want to hide menus on inside your WordPress website. In the Divi builder click the hamburger icon on the purple toolbar.
UPDATE: It appears to be a COG WHEEL now instead of a Hamburger Icon in the latest update of Divi (4.19). If you’re using older versions of Divi, it may still be a hamburger icon.
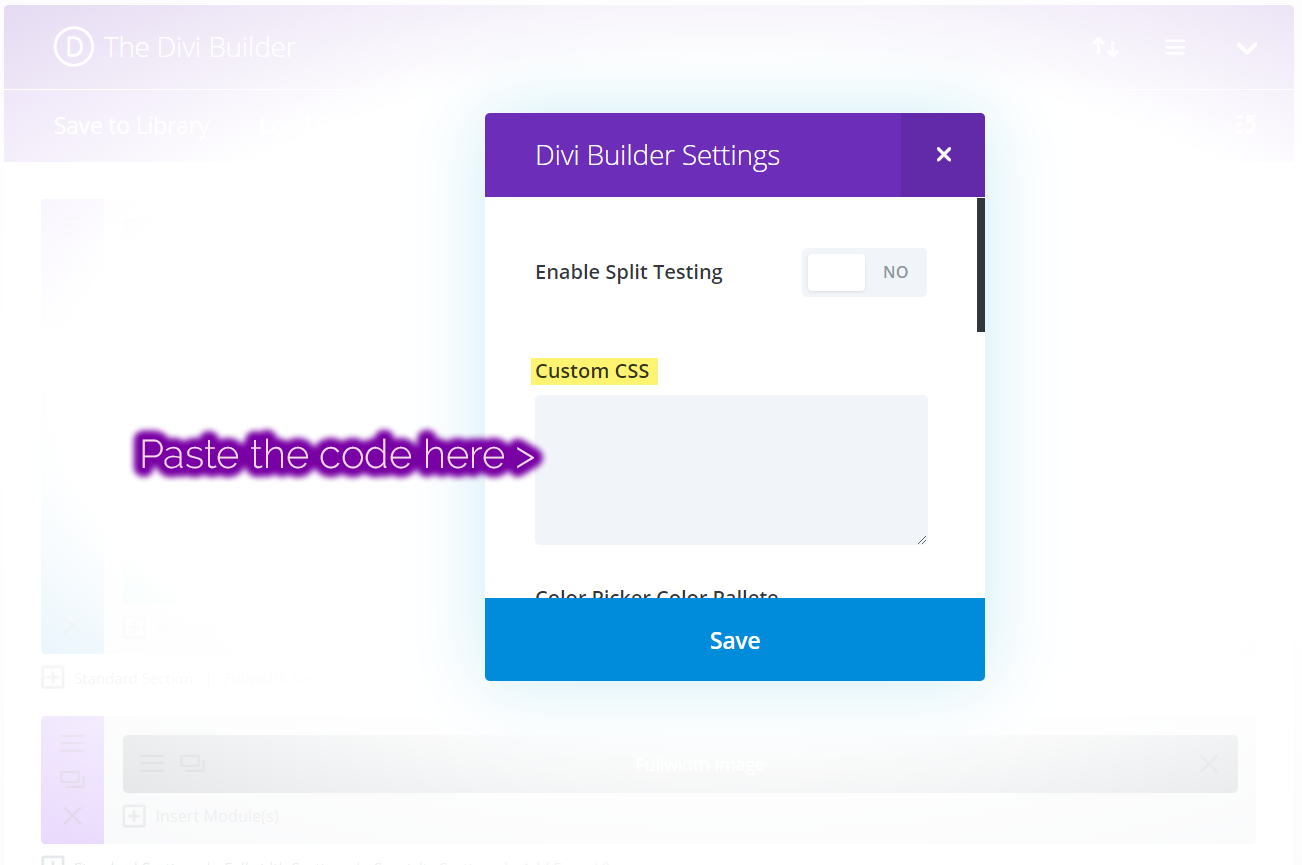
 Then paste the code below in the box that says “Custom CSS.”
Then paste the code below in the box that says “Custom CSS.” 
/* Hide the header */
#secondary-menu { display:none; }
#main-header { display:none; }
#page-container { padding-top:0px !important; margin-top:-1px !important }
#top-header { display: none; }
/* Adjust padding for transparent headers */
.et_transparent_nav
#main-content .container { padding-top: 58px !important; }
Update October 30th 2019:
If you want to hide the footer, you can use the Blank Page template, or use this code. To hide the footer use:
#main-footer { display: none; }
Beware, however, this will remove your footer credits, your copyright info, and links to your privacy policy and terms of service.
Update January 14th 2022:
It appears to be a COG WHEEL now instead of a Hamburger Icon in Divi 4.19. Older versions of Divi may still have the hamburger icon.

THANK YOU
You’re welcome!
This solution worked perfectly on the first try. Thank so much for your help!
Yay! So glad to hear that! 😀 That’s what I aim for!
Hi, Thank for help with problem of hiding menu bar 🙂 But… 🙂 Can You help me – I need hide only second menu bar. Is it possible? – I don´t wokr with code 🙂
Thank You
This is fantastic, but still leave the primary navigation in the footer…. which ironically is perfect for the page I created (it’s not a landing page) but what to do for getting rid of footer navigation for landing pages, and/or do you care?
Added the page for you to see.
Yeah, the footer is different code.
To hide the footer use:
#main-footer {
display: none;
}
Thank you, thank you, thank you!!! Now I do not have to go to leadpages to create a menu-less page!!!
YES! This totally saves money. With just a little tweaking, Divi can create landing pages, no landing page platforms needed. 🙂
thank you this worked perfect!!
This worked perfectly, thank you!
Another easier way to do what you’re trying to do is just to select the option to have a blank page template. There is “default template” and “blank page”. I guess you would want the “blank page” option to remove all menus.
What Im currently trying to figure out is how to keep the secondary menu bar (phone number and email) and not have the primary menu bar. Might play with your code to figure it out.
Thanks for sharing this!
Yes, a blank page is definitely an option, but I have noticed in some sites it doesn’t always work perfectly for whatever reason. Sometimes it still leaves the secondary menu or the footer.
I am intrigued by your idea to have the secondary menu bar only.
Thanks for posting this. Very helpful!
Awesome bit of code. Thank you!
My pleasure!
This worked great! Thanks 🙂
wow, thank you, this is what i am looking for my landing page
Thanks for this – now I am guessing I can use this as a template to suppress the footer too!
#main-footer{display: none;} Not sure if I need to make an padding / margin adjustments, but it seems to work.
Thank you!
Yep, exactly! Padding will depend on your particular design.
This is exactly what I’ve been looking for. Thanks for sharing!
Nice, thanks. Have you passed this onto the Divi team so they can implement it in a future release?
No, but I should! Thanks for the suggestion!
This leaves A LOT of space at the top. A simple way is to change the Template from “default” to “blank” and then load your first module and change padding-top and margin-top to 0 (zero)
I haven’t noticed the space issue? Wonder what would’ve caused that.
Brilliant! Worked like a charm!
Amazing, amazing. Thanks!
Thanks, but problem is that it hides the logo too
Yes, it hides menu, and as that’s where Divi’s code puts the logo, the logo goes too. I haven’t yet found a workaround.
Hey Ysmay, you save my day!
worked great, what about the footer?
would it be the same if at page attribute, choose blank page as the template?
Yes, choosing a blank page template will achieve the same thing.
Thank-you so much!!
You’re welcome!
This work awesome thank you.
Awesome Css, Ysmay ! Terima kasih untuk sharingnya.
what should i do if i want to keep the header and the logo but want to just remove the menu?
I’m working on a solution to that.
Did you ever come up with one? I’m also in need of this.
No, not yet. If you’re using the Theme Builder you have the ability to customise a lot of things, but if you’re using the standard Divi install…no, I’m not sure how to do that, yet.
Amazing, thanks so much!
How a small trick can have such a big impact, really appreciated
This code doesnt work anymore 🙁 I would love to use it though!
There must be something conflicting on your site. Check your plugins. The code works through editions of Divi 3.0.
The logo and menu header disappears, what if u want to only hide the hamburger menu icon
I’m looking into this. 🙂
It works!!! I’ve been looking for a solution for quite some time. Thank you Ysmay!
Yay! Glad to help! 😀
Thanks so much for this, worked like a charm. What about a footer menu?
You’re welcome. Hide the footer with this:
#main-footer {
display: none; }
Thanks so much, this is very helpful!
You’re welcome! Glad it helped!
This works but I find it delays for like a second…
Yeah, that can happen. It has to do with the way browsers load scripts and CSS. Are you minifying CSS?
Thank you so much. This really helped!
Yay! You’re welcome.
It worked plus I used your code and added
#main-footer {
display: none;
padding-bottom:40px !important;
}
and now the footer is gone on this page. This was necessary as it was in a different language and we don’t want UX to be confusing.
Except the padding for the footer does not show, why do you think that is?
thank you!
Yeah, so the #main-footer { display: none; code will remove anything inside the footer div, including the padding sizes. You can augment this by putting additional padding in the section just above the footer.
The website I am trying to edit will only allow me to edit in visual builder so I cannot see the burger menu like this. Not sure why this is but can you recommend how I can still add the custom CSS?
You can get to the custom CSS through the visual builder. It’s in the page settings.
Thank you. 🙂
You’re very welcome!
OHMYGOSH, YAAAAAY! THANK YOU THANK YOU!
Super glad it helped!!
Great article. Thank you!
Glad it helped!
It worked like a charm, thank you!
Woohoo!
Thank you!
You’re welcome!!
Would you do the same for the footer on the landing page?
For footer just add:
#main-footer {display: none;}
Just saved my life…. well… my sanity at least! Many thanks x
That’s me, Sanity Saver! lol Glad it helped!
Great article. Would it be the same only hidden image background and showing menu?
Not sure I understand the question, Albert. Would you mind restating?
Worked perfect. Thanks!
This is really helpful. Thank you so much
You’re so welcome!
Thank you so much! You saved me a bunch of time!
Glad to hear that! hah. ^_^
Just what I was after (thank you Google for finding this). Thanks so much. Also thanks for the final caution about it hiding the footer (everything! e.g. terms of service and privacy), Perfect.
You’re welcome! Glad to be helpful! ^_^
Hello! I copied and pasted this code into the Custom CSS section on the front end layout builder because I didn’t have the hamburger option you were showing. It deleted the nav bar but it also deleted the footer that has the T&C’s I need for advertising. I have now deleted the code from the Custom CSS box but nothing reappears despite the code boxes being empty. ANy thoughts on what might be the issue?
Hi Carmen! This sounds weird, but I’m happy to help troubleshoot. Did you do the navigation in theme builder or are you using what’s default with the Divi installation? Also, send me a link of the problem page. If you want to reach out to me, I’m on Telegram, and I’m happy to chat you through this. 🙂 https://t.me/ysmaywalsh
Wow! My template looks a bit different but I totally found the custom CSS field and pasted your bit of code! I coded!! For the first time! So exciting! It worked! Need to calm self now! Thank you so much!
Woohoo!! Go you!! Before you know it, you’ll be writing code yourself!
Amazing! Works perfectly, thank you!
Thank you so much much for your help
You’re a genius! Thank you so much for making my day easier with this. For some reason my website wasn’t giving me the Blank Template option, so this is my fix 🙂
Amazing, thank you so much.
Hi Ysmay – thanks so much for posting this! It makes total sense but I can’t find the hamburger icon on my Divi and I can’t find the custom CSS option in the page settings either… Any other ideas? I’d be so grateful!
Thank you. I would add that it’s now the cog wheel rather than the hamburger that needs to be selected in order to add the code. Sorted the issue straight away ✅
Noted! Updating the post to reflect this now. 🙂
Thank you! Worked exactly how I needed!
Mega – giga – terra thanks. May heaven bless you with infinite lattes for evermore.
Thank you!
Thank you so much. This solves a huge problem 🙂
Works perfect for me! Well done!
Great!
Thank you so much! Only article with real solution 🙂