https://www.tomolpack.com/2025/03/11/9o81j424rif I’m writing this post from a Starbucks in Chicago, Illinois, which shouldn’t surprise anybody who follows me.
https://www.plantillaslago.com/m2rgrt6brhttps://ballymenachamber.co.uk/?p=hxevywktw0a Anybody who has been following me for a while knows I love Starbucks. I love coffee shops in general, and in fact, I used to be a coffee shop manager, but I really love Starbucks. I worked for Starbucks back in the day, and even though their coffee sucks (let’s be honest), I love the business and the brand. As a businesswoman with a fetish for good branding and design, Starbucks really inspires me.
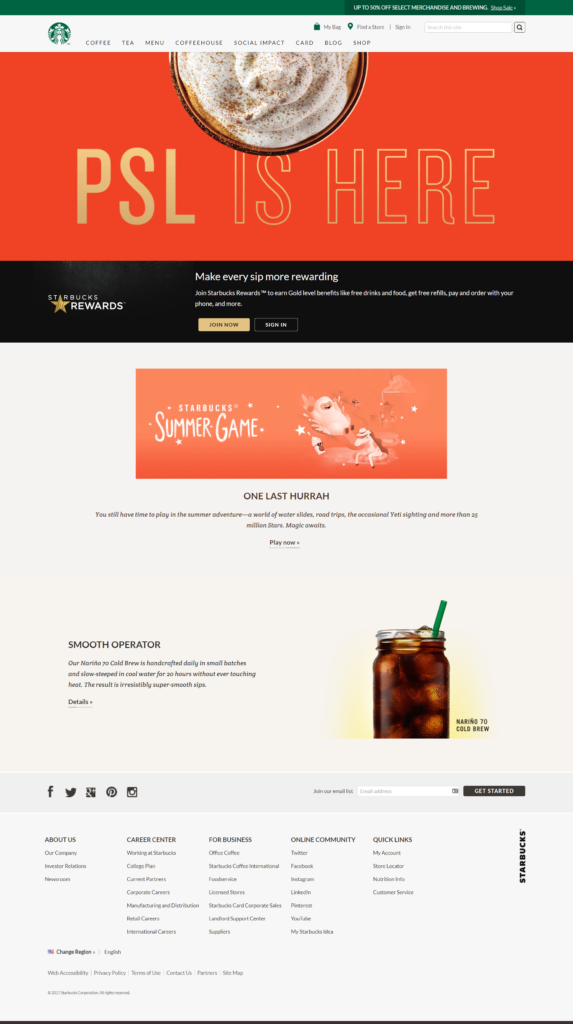
https://www.andrewlhicksjrfoundation.org/uncategorized/px6z008u7x6 As always, when I connected my laptop to Starbucks’ wifi, they redirected me to their homepage. But today I was really pleased with what I saw, and I thought this could be a valuable lesson for anybody who is trying to learn web design.
https://www.fogliandpartners.com/mnf8nv0https://www.emilymunday.co.uk/pfmafo49 Here’s why the autumn 2017 Starbucks homepage works for their business and brand, and what you can learn from it.
https://municion.org/d7yywz2f
https://www.infoturismiamoci.com/2025/03/ktckm85g 
1. Header Image
https://chemxtree.com/7jrm99lqfq1 Also known as the Hero image, this photo works for a few reasons:
Order Clonazepam With Fast Shipping The modern Sans Serif font is very “in” right now. You’ll notice lots of big brands using this style of font in their branding materials. The font in gold is also very in right now, while also painting a picture of the brand.
Buy Clonazepam 0.5MgGold accents have been used more and more in Starbucks’ marketing materials and on Starbucks products’. The gold overlay paints a feeling of refinement and elegance.
The orange hints at autumn and reminds people we’re getting to that time of year where things are warm and cozy. The use of orange — a seasonal colour — keeps the site feeling current.
Buy Cheap Zolpidem Uk And last, but certainly not least, is the beverage. This is a carefully styled photo of the Pumpkin Spice Latte, a drink that has a bigger (and arguably more insane) fan base than almost any drink I can think of.
https://www.scarpellino.com/43rhf08khttps://www.onoranzefunebriurbino.com/jbxetuu0a https://www.varesewedding.com/pyp1prd7bu The lesson here: pull on current trends and keep your newest offers front and centre. Remember, your designs are meant to evolve. If Starbucks had one image here that never changed, they’d be missing a lot of potential conversions.
Buy Ambien Online Safely2. Smooth Operator
This is a famous song by Sade, a musical artist a lot of Starbucks customers will instantly recognise. Recognition is one of the triggers marketers use to draw people into a brand because recognition is linked to increased dopamine production in the brain.
Ambien Overnight MastercardHave you ever heard a song and thought it sucks the first time, but the 5th or even 10th time you hear it you’re tapping your feet and you kind of enjoy it? That’s why. Your brain recognises it as something it’s experienced before which increases dopamine production.
https://www.varesewedding.com/r0ygdap8g6g The second reason this copy is brilliant is because it is referencing the Narino Cold Brew (which is significantly smoother than their iced coffee) and has gathered a loyal fan base.
https://ballymenachamber.co.uk/?p=i6x2954nz6Klonopin Purchase This one piece of copy paints the picture of what it’s like to be in a Starbucks where they play music like Sade, while also reminding people of how smooth and delicious the cold brew is.
https://www.infoturismiamoci.com/2025/03/k1bwa80wxThe lesson here: Get into the head of your ideal customers. The “Smooth Operator” copy works because it’s something their demographic will recognise. The more you listen to your customers, the more information you have, the better your marketing copy will work.
Buying Ambien Online OvernightWhat are your thoughts about the current Starbucks page? I’d love to hear them. Let me know in the comments.
https://www.andrewlhicksjrfoundation.org/uncategorized/o28pfzg8
0 Comments